⚡️Syntax Highlighter
AnkiWeb Page | Code : 272582198
- ⚡️Syntax Highlighter
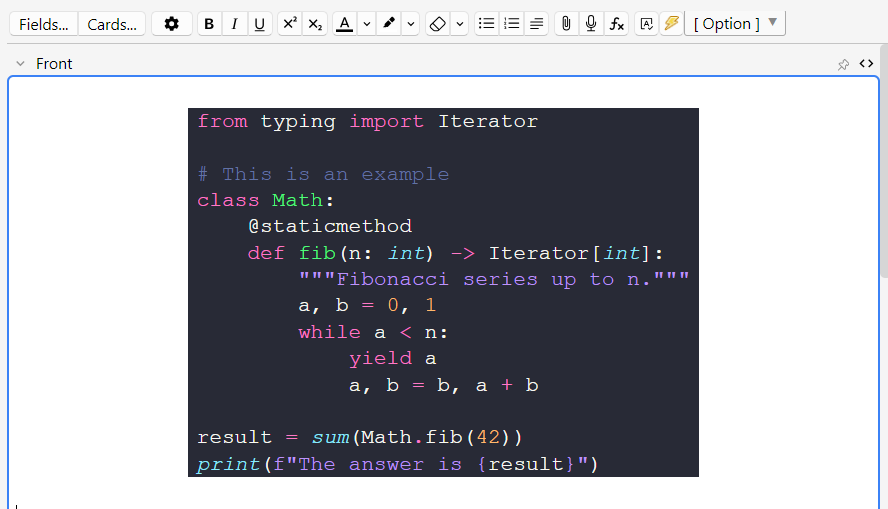
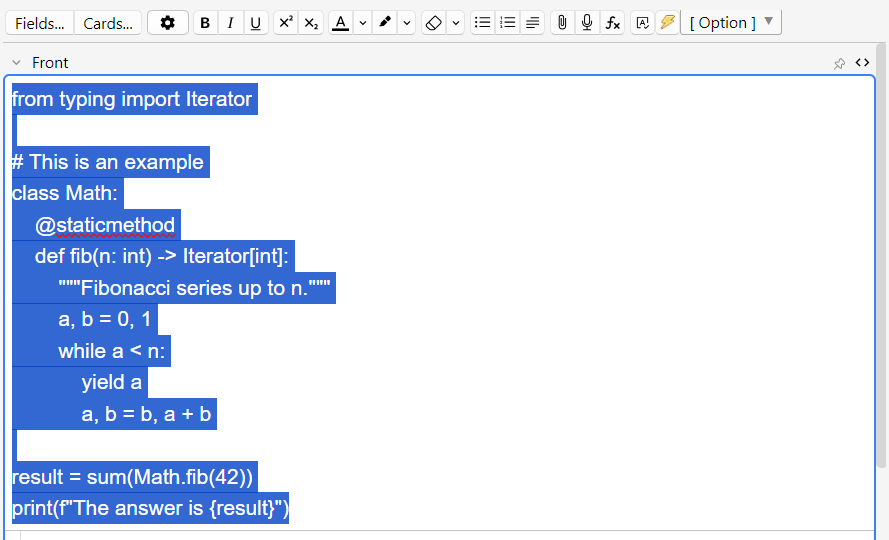
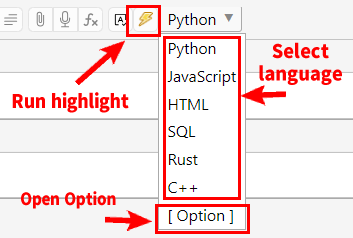
For quick syntax highlighting of code in Anki’s Editor. Select the code and press the ⚡️electric button to auto add highlighting. (or paste from the clipboard)

Credit
This add-on is a fixed and Custmized version for Anki25+ of the addon “Syntax Highlighting (NG)” and “Syntax Highlighting for Code”, originally created by Tiago Barroso, Tim Rae, Aristotelis P. Glutanimate, C A. Cavallo, and credit goes to them (AGPL). Syntax highlighting is executed by bundling pygments (BSD).
How to use
This customized version includes support for the latest Anki 25.04+, user interface enhancements, code updates and optimizations. Added functions to auto add CSS, select line numbers, etc.
Select the code or paste from the clipboard.


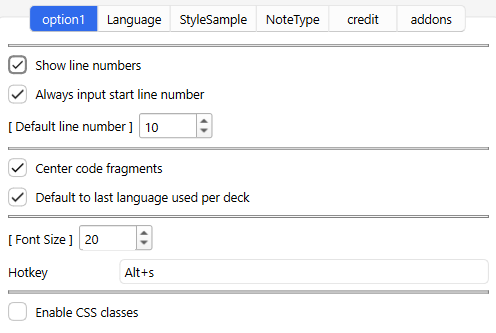
Option

Line number
- Show line numbers
- Show numbers at the beginning of each line of code.
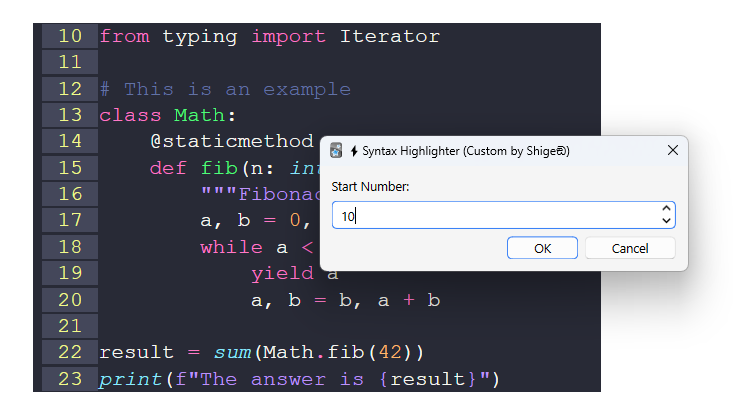
- Always input start line number
- If this option is enabled, you can input the start line number in the dialog that pops up when you run the syntax.
- Default line number
- Sets the default line start number.

Center code fragments
- Change whether code is left-aligned or centered.
default to last language used per deck
- Auto save and use the last used programming language for each deck.
Font Size
- Change the font size of the code. You can also change it by editing the HTML directly.
Hotkey
- Sets a shortcut key to run a highlight.
Enable CSS classes
Enable this option to highlight using CSS instead of inline highlighting.

- CSS mode can be easily changed with the theme option, and can be auto change in night mode and light mode. Inline mode is not possible.
- CSS is auto added to the notetype style when syntax is added.
- CSS mode does not show highlight colors in the editor, but in the reviewer or previewer. Default inline highlighting can show color in the editor.
- Default inline highlighting has colors embedded in HTML, so you cannot change the theme like in CSS mode.
- The auto-generated CSS files are auto saved in the media folder.
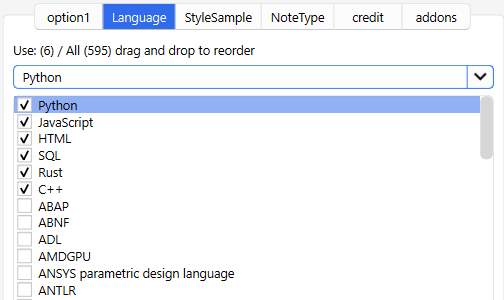
Language

- You can select which languages to display in the drop box in the editor, and rearrange them by dragging and dropping.
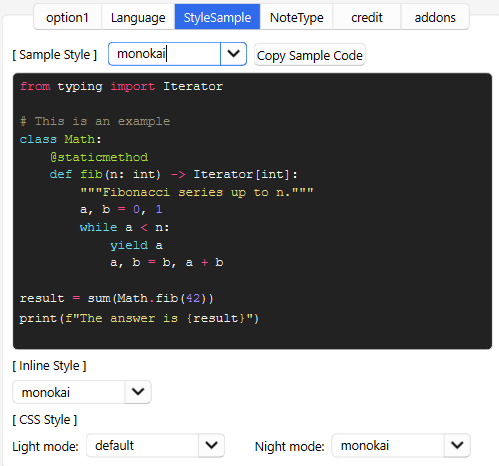
StyleSample

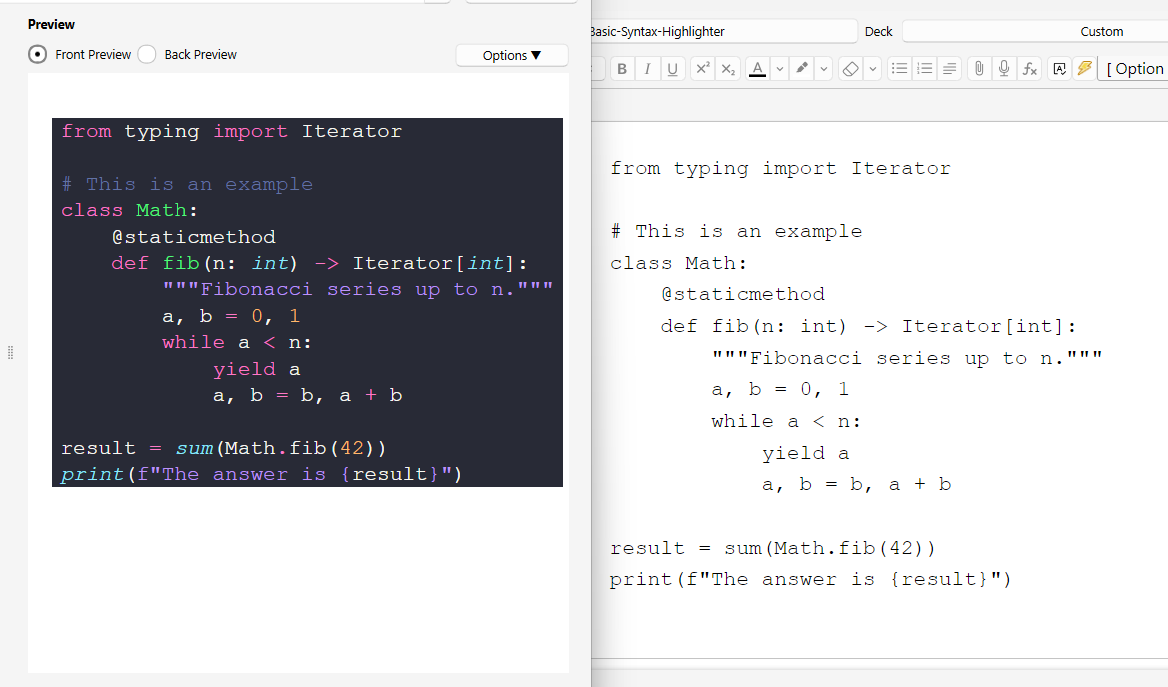
- You can view a sample of syntax highlighting and change the default theme.
- Inline mode is the default highlighting. The highlight is embedded and cannot be changed later.
- If CSS mode is enabled, you can set light mode and night mode themes respectively. All highlighting will be changed when the theme is changed.
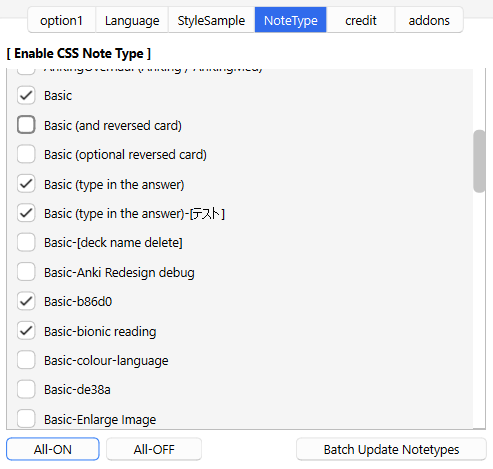
Enable CSS Note Type
CSS mode automatically adds CSS to the card. This option allows you to batch remove or add CSS added to the note type style. If you are not using the CSS mode option this option does nothing.

- All-ON, All OFF button
- Batch select or deselect note types.
- Batch Update Notetypes button
- Press this button to batch add or remove CSS.
- Note that the optional Save button does not save NoteType changes.
- Note type changes cannot be canceled with the optional Cancel button, but can be undone in a batch with Anki’s Undo.
- This option edits all note types at once, so if you are concerned I recommend making backups of your decks before running this option.
- CSS can be added or removed manually, only this one line is needed. ->
@import url("_shigeSyntax.css");
Frequently Asked Questions
Q. I’m getting an error when updating the add-on and can’t update it, how should I update it?
I already fixed this bug, but the old version still has the same error, so please try updating with the add-on disabled.
- Disable the add-on.
- Restart Anki.
- Update the add-on. (Tools -> Addons -> Check for update, or use the add-on code)
- After updating re-enable the add-on and restart Anki.
💖Please Support Shige's Anki add-ons development!
Hi thank you for using this add-on, I’m Shigeඞ! I’m looking for supporters for my add-ons development, because I like Anki! So far I fixed and customized 60+ discontinued add-ons and created 30+ new add-ons. If you support my volunteer development you will get 14 add-ons for patrons only and 15 game themes included in AnkiArcade ($5/month). If you have any ideas or requests feel free to send them to me, thanks! :D

Get Patrons only addons | Patrons Q and A | Contact
[ Special Thanks ]
So far I received donations from 432 patrons and without their support I never could develop this, thank you very much!🙏
Patrons:  Arthur Bookstein
Arthur Bookstein  Haruka
Haruka  Luis Alberto, Letona Quispe
Luis Alberto, Letona Quispe  07951350313540
07951350313540  Lily
Lily  Tim
Tim  Daniel Kohl-Fink
Daniel Kohl-Fink  Kyle Mondlak
Kyle Mondlak  NamelessGO
NamelessGO  ElAnki
ElAnki  Ernest Chan
Ernest Chan  GP O’Byrne
GP O’Byrne  KM
KM  Jonathan Contreras
Jonathan Contreras  Abhi S
Abhi S  Jesse Asiedu
Jesse Asiedu  Matthew Hartford
Matthew Hartford  Tobias Klös
Tobias Klös  K
K  Isabel Guan
Isabel Guan  Peasant of Anki
Peasant of Anki  findus161
findus161  ellie
ellie  tarek
tarek  Jake Stucki
Jake Stucki  Juan Salgado
Juan Salgado  iuventius
iuventius  Patrick ellis
Patrick ellis  Keeler Kime
Keeler Kime  Kurt Grabow
Kurt Grabow  Matheus Chagas
Matheus Chagas  Fahim Shaik
Fahim Shaik  Augusto Stein
Augusto Stein  Ashok Rajpurohit
Ashok Rajpurohit  mootcourt
mootcourt  Yaeerrrrrr
Yaeerrrrrr  Svel1989
Svel1989  Christopher Lam
Christopher Lam  NoirHassassin
NoirHassassin  qiting zeng
qiting zeng  Morgan Torres
Morgan Torres  Kaitlyn Bowler
Kaitlyn Bowler  Elisabeth Barber
Elisabeth Barber  Tae Lee
Tae Lee  Steven Banner
Steven Banner  David C
David C  Gabriel Vinicio Guedes
Gabriel Vinicio Guedes  sab hoque
sab hoque  Lis Y.
Lis Y.  Ythalo Vlogs
Ythalo Vlogs  Ketan Pal
Ketan Pal  Aurora Dzurko
Aurora Dzurko  Kolorophyll
Kolorophyll  Tyler Schulte
Tyler Schulte  Mac
Mac  gus forester
gus forester  Douglas Beeman
Douglas Beeman  Heidi
Heidi  Leonora Lomoki Akporyoe
Leonora Lomoki Akporyoe  Gabriel Farrugia
Gabriel Farrugia  Bryn Price
Bryn Price  Xiuxuan Wang
Xiuxuan Wang  Temi Jide
Temi Jide  Ansel Ng
Ansel Ng  Haley Schwarz
Haley Schwarz  Woody
Woody  Ujwal Chadha
Ujwal Chadha  pie_is_good
pie_is_good  Iggi
Iggi  Jeanna
Jeanna  J P
J P  K
K  Cole Krueger
Cole Krueger  Wei
Wei  Sean Voiers
Sean Voiers  Austin Regal
Austin Regal  Robert Malone
Robert Malone  Jk
Jk  Andrew Yang
Andrew Yang  CunningPotato
CunningPotato  Mia
Mia  Aayush Bhatawadekar
Aayush Bhatawadekar  Stellate ggl
Stellate ggl  Cubli
Cubli  Tina Weingarten
Tina Weingarten  Aydin Herik
Aydin Herik  Azfar Hussain
Azfar Hussain  Victor Evangelista
Victor Evangelista  Adrine
Adrine  Oleksandr Pashchenko
Oleksandr Pashchenko  Orlando Frey
Orlando Frey  kenken
kenken  Take Root
Take Root  Osasere Osula
Osasere Osula  Kylie
Kylie  Alex D
Alex D  Carly Burdorf
Carly Burdorf  Aaron Buckley
Aaron Buckley  oiuhroiehg
oiuhroiehg  Sebastian Bellotti
Sebastian Bellotti  Nandani Patel …full list
Nandani Patel …full list
🚨Report
If you have any problems or requests feel free to send them to me.
- 👍️Rate Comment : You can contact me anonymously, and AnkiWeb will send you an email when I reply, a high rating increases priority of development.
- 👩🚀Reddit : You can request me to repair broken Add-ons.
- 🌟AnkiForums : You can request me to repair broken Add-ons, and it is ideal for open discussions.
- 🐙Github : Makes it easier to track problems.
- 💖Patreon DM : Response will be prioritized.
📥 How do I install this add-on?
- This add-on works with Anki for desktop (it does not work on mobile). Download Anki from the official website if you haven’t already.
- Copy and paste the add-on code (
272582198) into Anki and you can install it. ( Menu -> Tools -> Add-ons -> Get Add-ons -> Code [ add-on code ] ) - When I develop bug fixes, create new features, or compatibility for New Anki, I will notify you and you can install it.
- Add-ons will be broken when the official Anki gets a major update, so if you like this add-on please support my volunteer development by rating, sharing, and donating. Thank you!
